
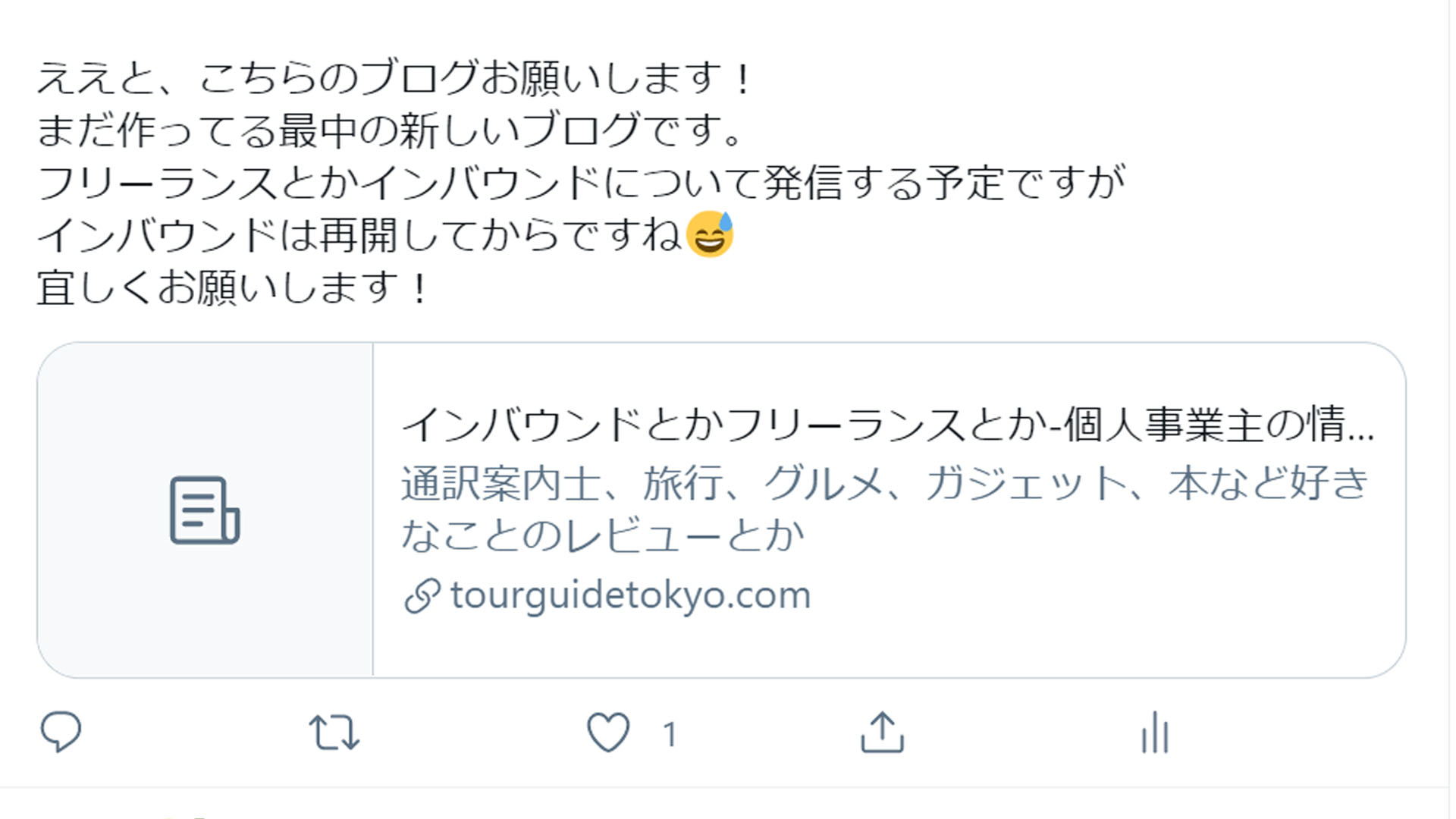
Twitterに記事をシェアするとサムネイルと要約が表示されるのに
トップページをシェアしたら、サムネイル画像が反映されない。
そんなときの解決法です。
Open Graph Protocol【OGP】の設定で解決できます[/marker。OGPとはSNSにホームページやブログを表示させるための書式です。
Meatタグをいじることで簡単に設定できるようですが、それが出来る方はこのページを見ていないはず。
ということでWordpressをいじって設定する方法をお知らせします。
まずはお使いのワードプレステーマにOpen Graph Protocol【OGP】の設定項目が無いか確認しましょう。
あればそこで画像を設定します。
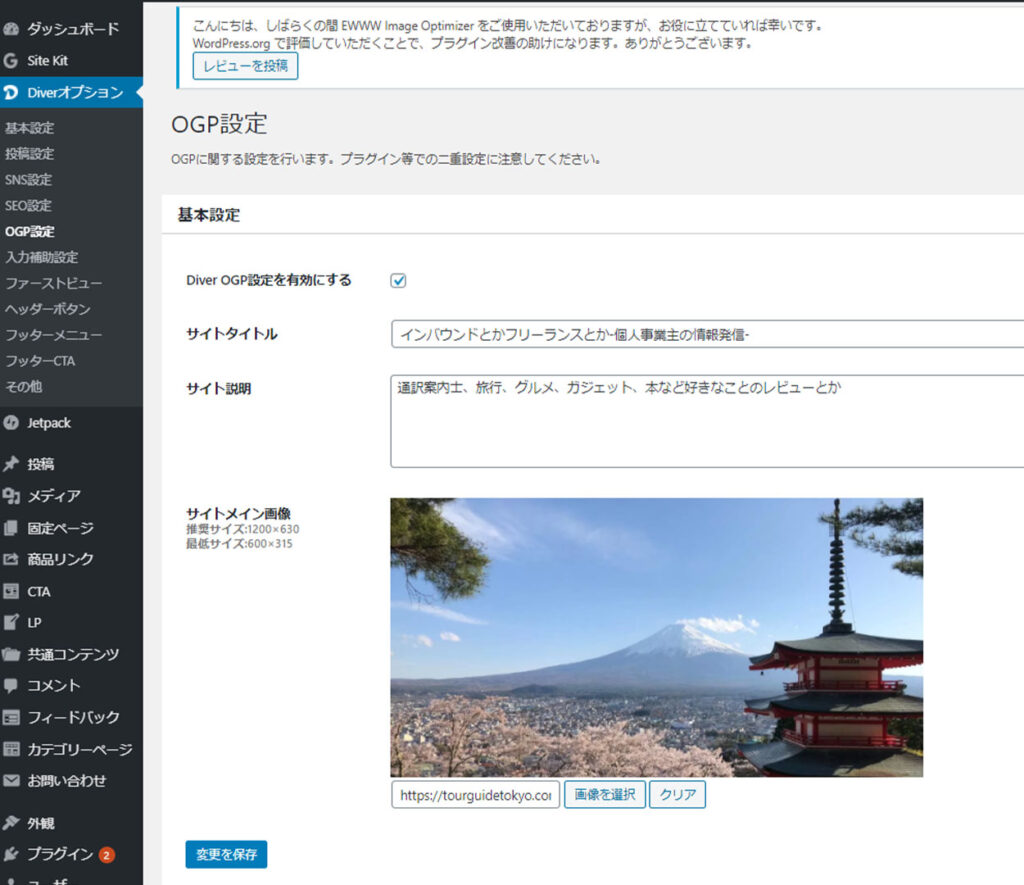
Diverの場合

こちらはDiverの例です
Diverオプション>OGP設定
Diver OGP設定を有効にするをチェックします。
またここで入力したサイトタイトルとサイト説明もブログカードに反映します。
サイトメイン画像をアップします。
これで完了です。
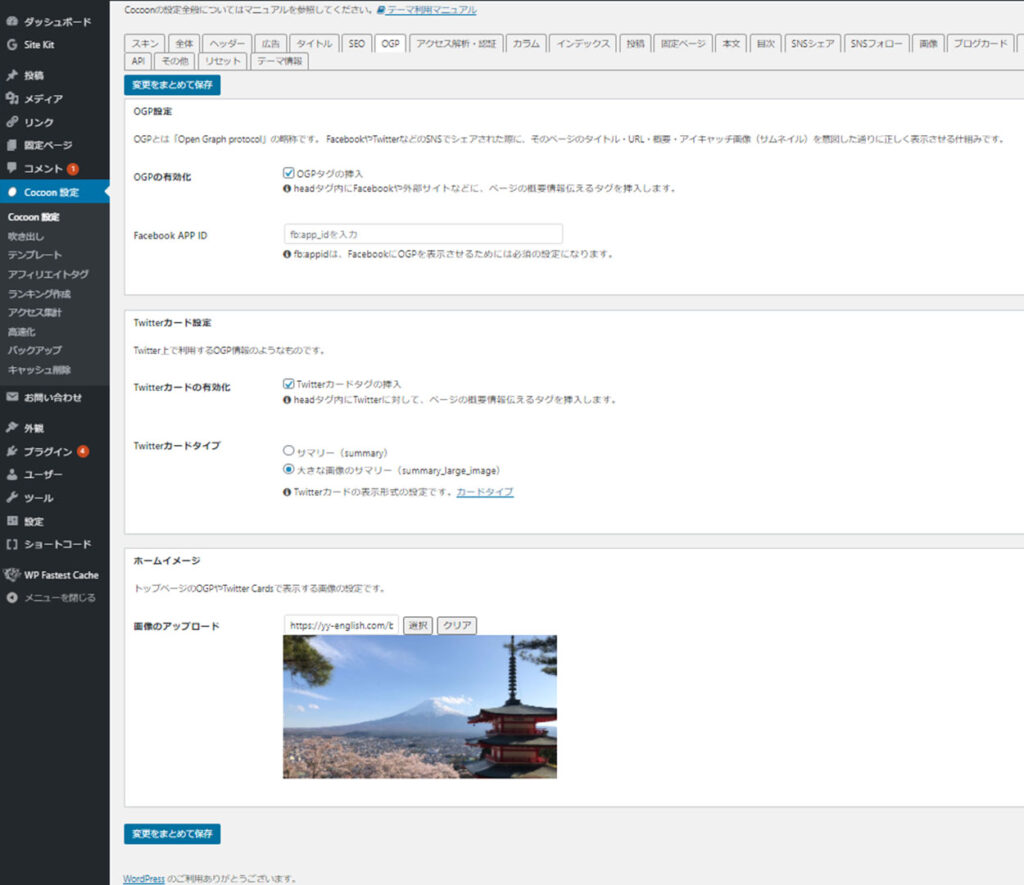
Cocoonの場合

次はCocoonの例です。
Cocoon設定>OGPのタブ
OGPの有効化にチェック
Twitterカードの有効化にチェック
Twitterカードタイプ サマリー(画像サムネイル小)か大きな画像のサマリー(画像サムネイル大)を選ぶ
ホームイメージ画像のアップロード
変更をまとめて保存
で設定されます
テーマにOGP設定が無い場合
テーマにOGP設定が無い場合はAll in One SEO Packなどのプラグインを使って設定します。
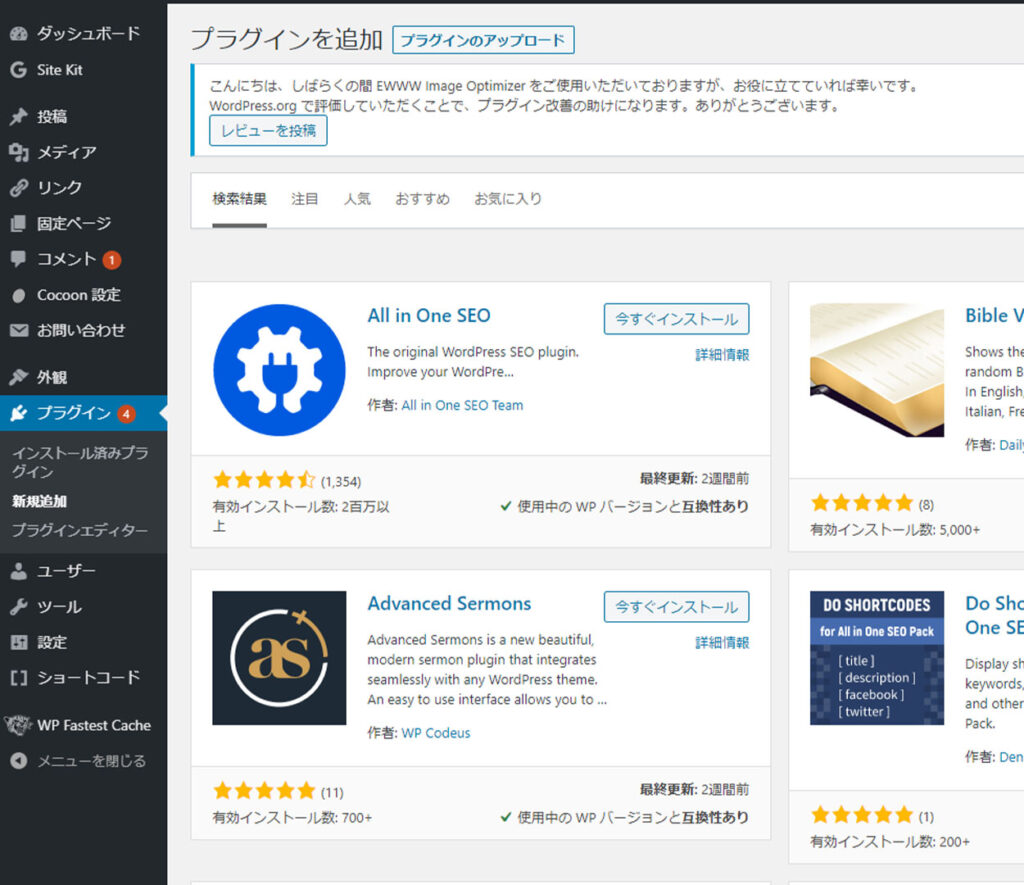
プラグイン>新規追加
All in One SEOを検索しインストール

ダウンロードが終わったら有効化します

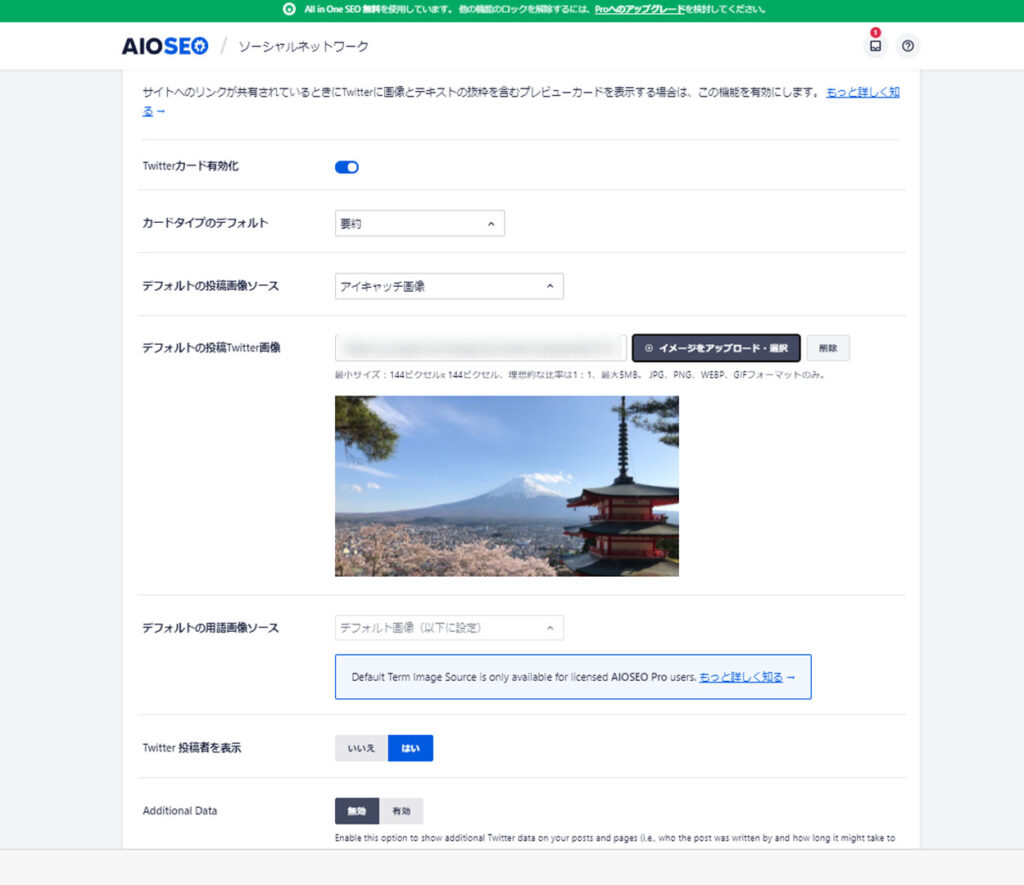
All in One Seo>ソーシャルネットワーク>Twitter
まずはブログカードの設定です
Twitterカード有効化をON
サードタイプのデフォルト 要約(小さなサムネイル画像)か大きな画像で要約(大きなサムネイル画像)を選ぶ
デフォルトの投稿画像ソース>アイキャッチ画像
※これで各投稿のあいキャッチ画像がサムネイル表示されます
デフォルトの投稿Twitter画像
※上で設定したアイキャッチ画像が無い時にこちらがサムネイル表示されます

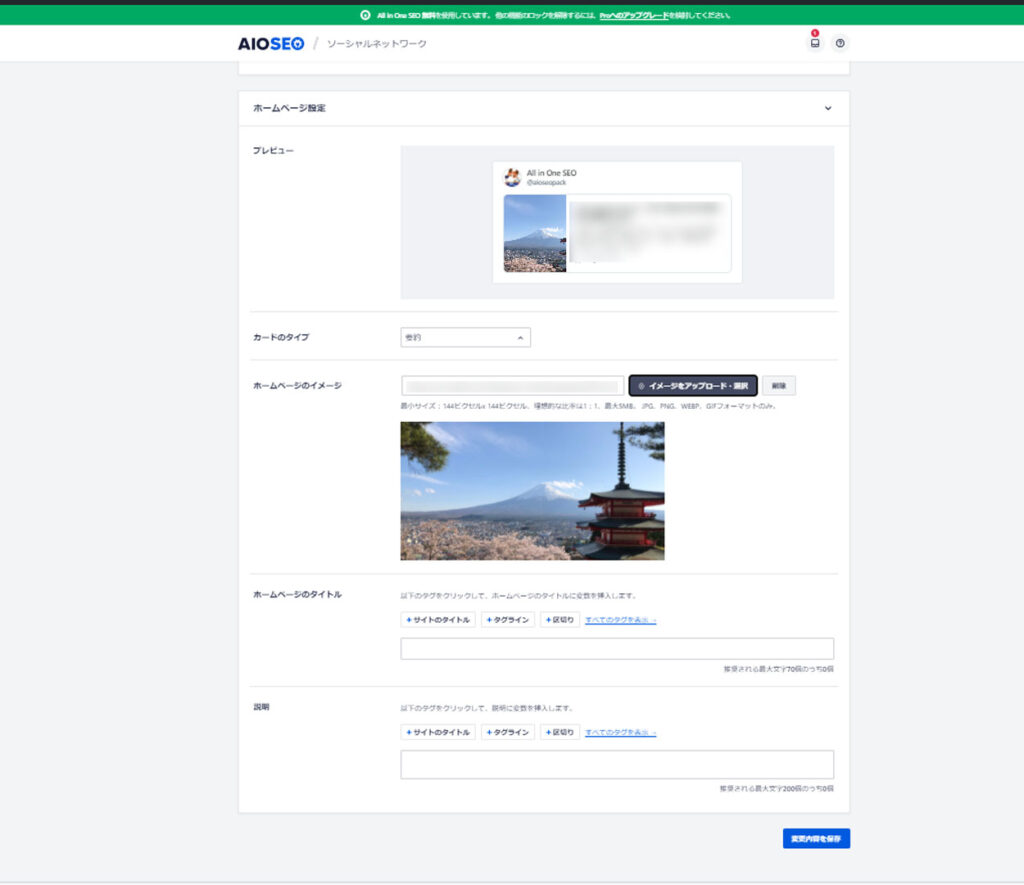
下にスクロールして
トップページがシェアされたときの設定をします
ホームページ設定
カードのタイプ要約(小さなサムネイル画像)か大きな画像で要約(大きなサムネイル画像)を選ぶ
ホームページのイメージ ここに表示したい画像をアップします
ホームページのタイトルと説明 表示したい文章を入力
※空白でも勝手にサイト情報が表示されます。
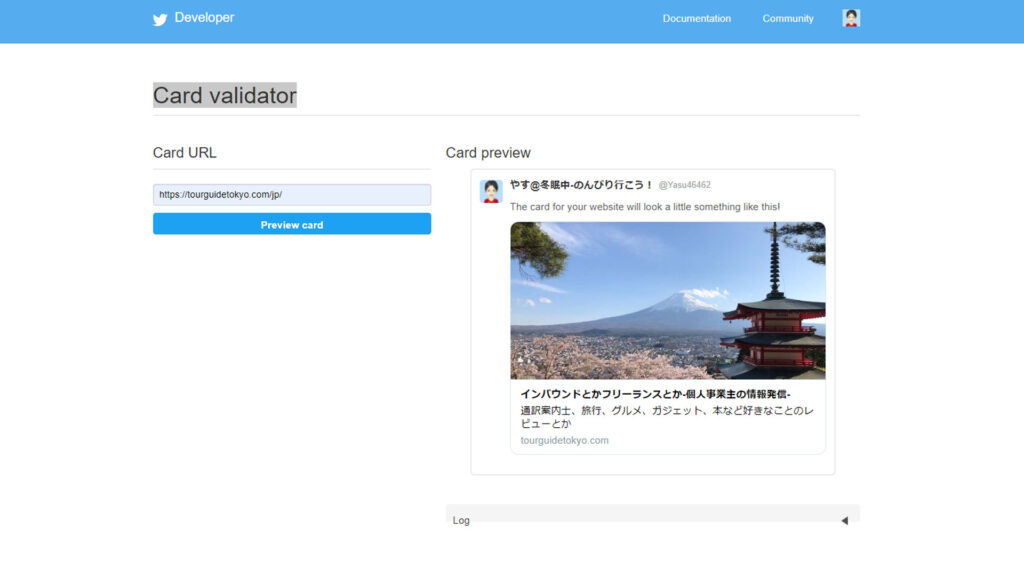
確認はCard Validatorで
最後にきちんと表示されるか確認します
TwitterのCard validatorを開いて表示させてたいURLを入力
Card Validator | Twitter Developers

できました!
こちらに表示させることでTwitter内部のキャッシュも更新されます。
少し反映に時間かかるかもしれません。